[ad_1]
On Oct. 18, Bitcoin Cash proponents were introduced to a new do-it-yourself BCH payment processor called Gateway.cash. The software allows anyone with a bitcoin cash address to accept payments and donations in BCH by creating an embeddable payment button for any website.
Also read: Infamous Hacker George Hotz Calls Bitcoin Cash the ‘Real Bitcoin’
Testing Gateway.cash: Another Free Bitcoin Cash Payment Button Platform for Website Owners


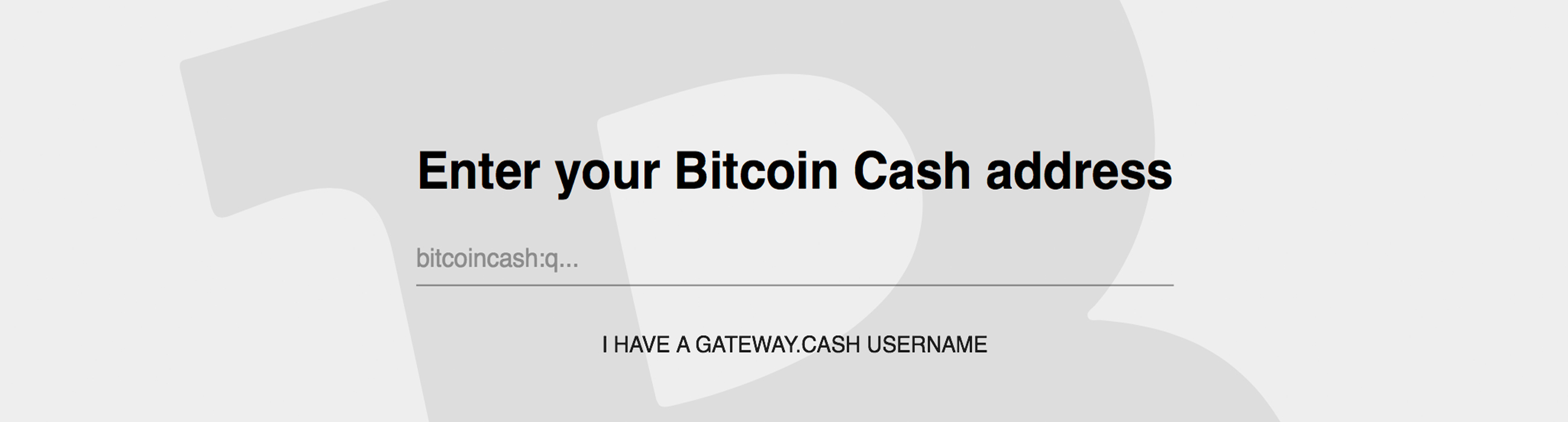
When entering the website, you’re greeted with a page that asks for a public bitcoin cash address or a previously registered Gateway handle. After entering a public BCH address, the website asks you to create a strong password and from there the site takes you to your account. The Gateway dashboard gives users the option to create a button, view payments, and navigate a settings section. In the settings, users can choose what type of currency they want the software to use as well as tethering a Gateway handle to the registered BCH address. This gives people the ability to sign into the site by using the custom handle instead of adding a long BCH address every time.

Seeing how my account had not received any payments at the time, there’s really nothing to look at in the ‘view payments’ section. However, if you did collect a lot of payments using the Gateway button then the entire transaction history would be located in this area. Moreover, if a person wanted the Gateway platform to track unpaid or unprocessed payments they could view these instances on the platform. Essentially, this means the visitor may have clicked the payment button by accident or was curious to see what it does, but the platform can still record these pending payments.

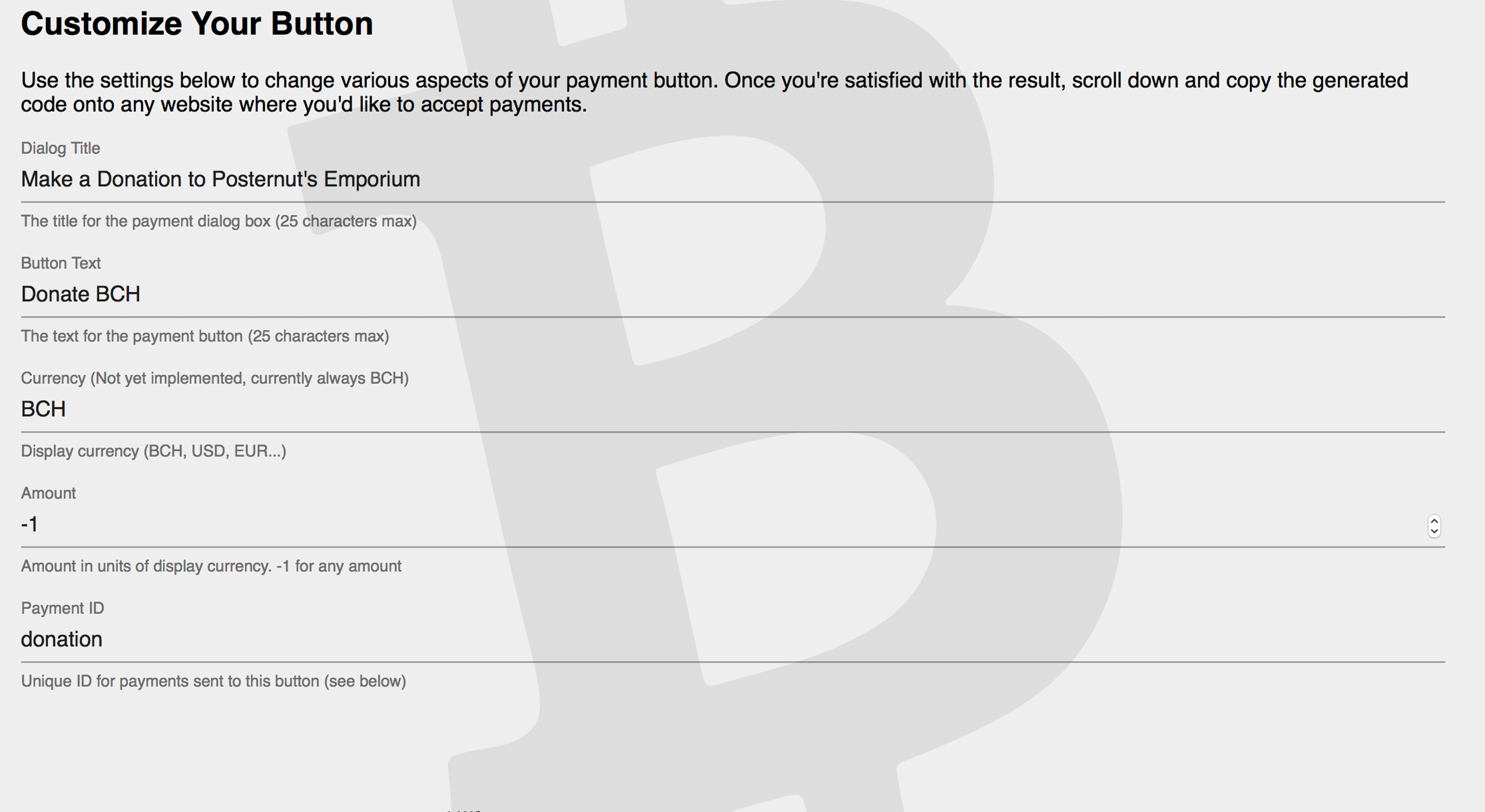
Next up is creating the button, which is pretty intuitive as all you have to do is fill out the description information tied to the button’s code. Essentially users can customize the dialog title, the text displayed on the button, the amount, the currency type shown on the invoice, and a tethered unique ID for payments sent to this button. For example, the payment ID could say ‘Donation’ or some other descriptive memo. Some of the choices are limited to how many characters can be used. When the button’s text is being customized, the platform has a limit at 25 characters.
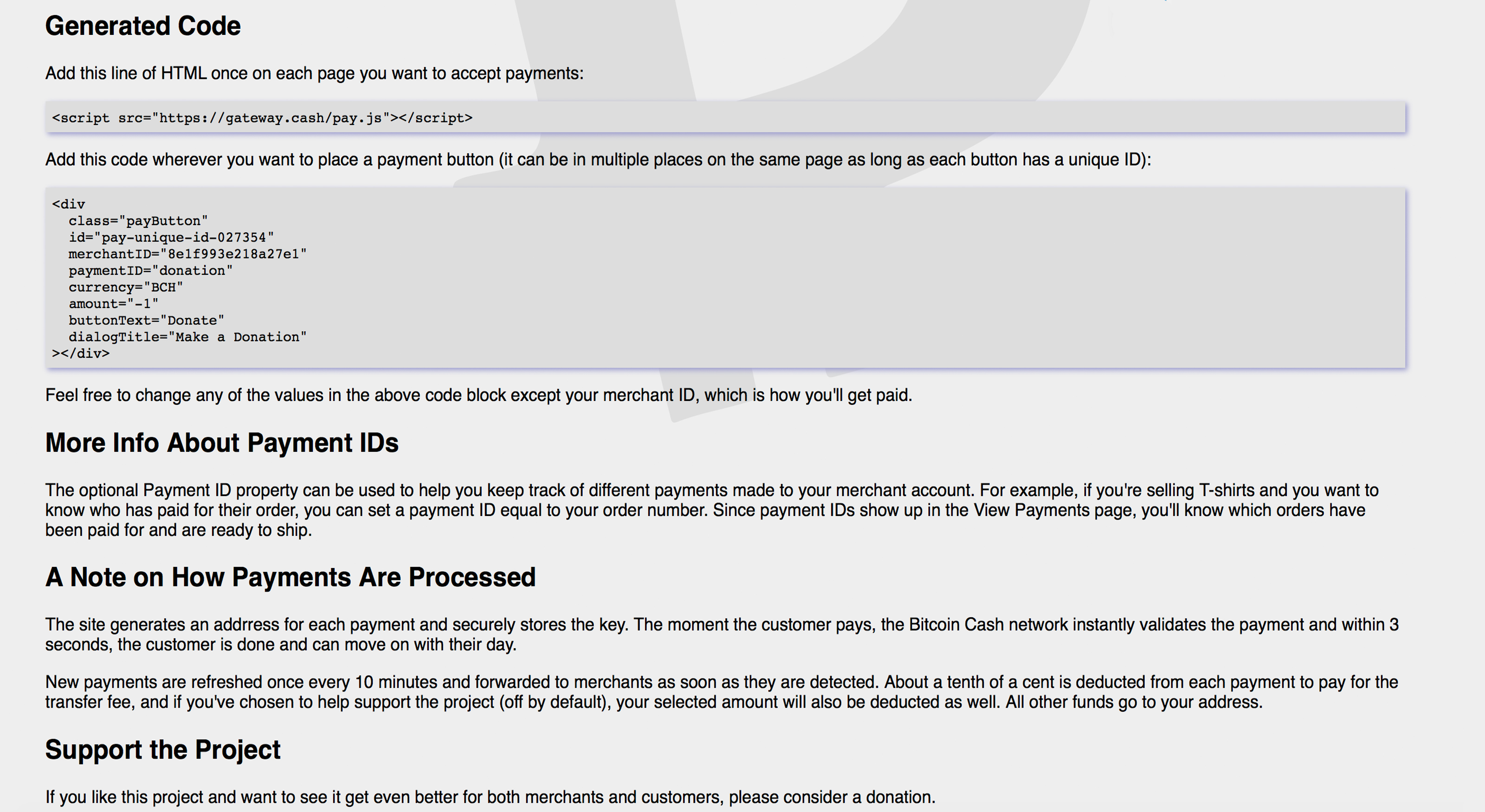
After filling out all the information, an embeddable code is generated below the customization field. To test out the button’s functionality I went to my website builder and pasted the code into an i-frame box and then positioned the button. It’s good to remember that you have to make sure there’s enough room for the entire invoice box after the button is clicked. The invoice prompt window is much larger than the button, so that needs to be taken into consideration during the layout. Following that step, simply preview the website or press publish if you feel the button is exactly as you like it. Web-savvy builders can simply paste the code into the site directly, rather than using a web builder i-frame box.
Gateway Works Well After a Few Practice Runs
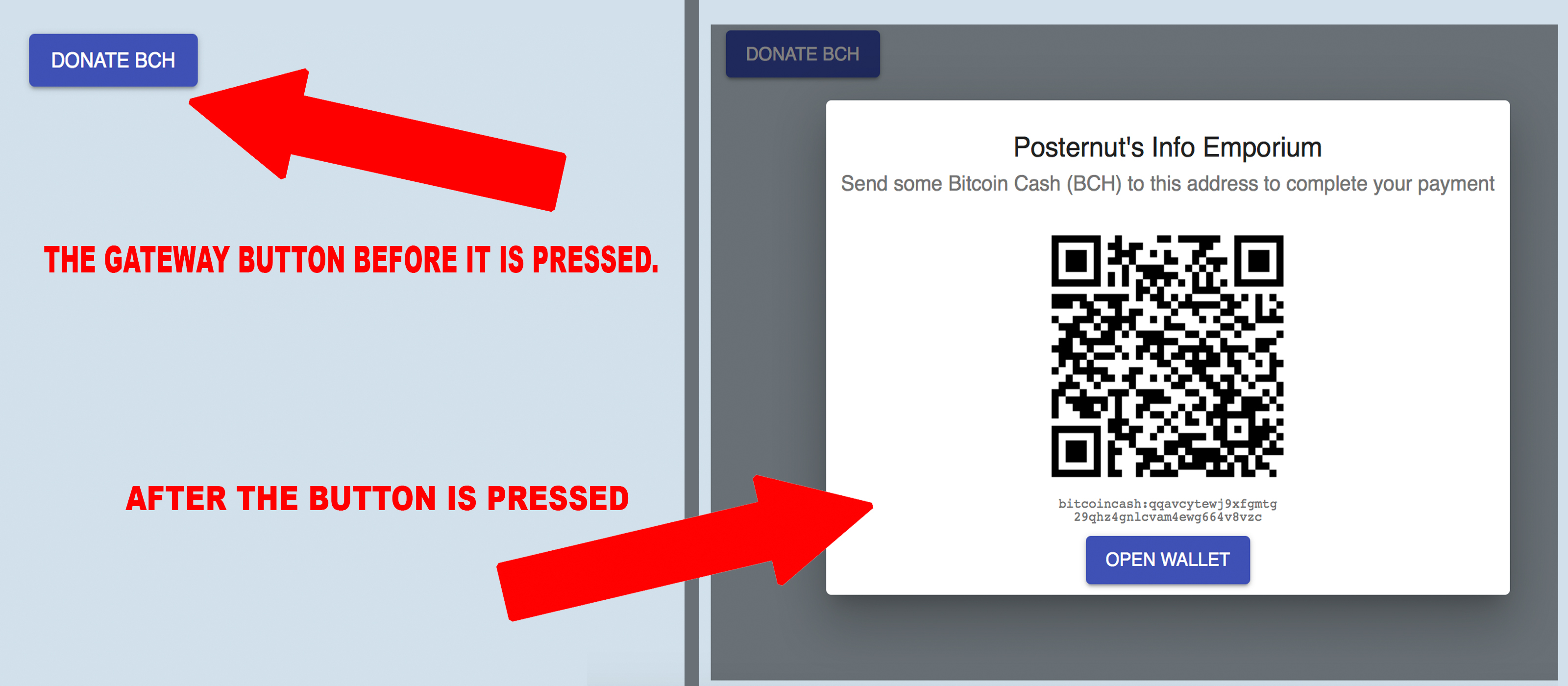
The button worked great and when it’s clicked you see a payment invoice with a written BCH address so the person paying can copy and paste the address. There’s also a QR code available, so QR scanning wallets can simply pay the invoice in that fashion as well. There weren’t any issues with the Safari browser giving me an error when I tested the button and the individual paying doesn’t need to sign up for anything to pay the invoice or tip the website.

Overall the process took a bit longer than other buttons to set up for a couple of reasons. It took a minute to figure out how the embeddable code was placed in the i-frame. Secondly, figuring out my website needed to have a lot more space for the invoice window burned a few more minutes as well. The process was pretty self-explanatory for people who know the ins and outs of basic wallet operations. Additionally, the application is just one of many choices out there today giving website owners and content creators the ability to collect bitcoin cash revenue and donations.
What do you think about the Gateway.cash application? Let us know what you think about this subject in the comments section below.
Disclaimer: This editorial should be considered Review or Op-ed material. The opinions expressed in this article are the author’s own. Bitcoin.com does not endorse nor support views, opinions or conclusions drawn in this post. Bitcoin.com is not responsible for or liable for any content, accuracy or quality within the Op-ed article. Review editorials are intended for informational purposes only. Neither Bitcoin.com nor the author is responsible for any losses, mistakes, skipped steps or security measures not taken, as the ultimate decision-making process to do any of these things is solely the reader’s responsibility. For good measure always cross-reference guides with other walkthroughs found online.
Images via Shutterstock, and Gateway, and Jamie Redman.
At news.Bitcoin.com all comments containing links are automatically held up for moderation in the Disqus system. That means an editor has to take a look at the comment to approve it. This is due to the many, repetitive, spam and scam links people post under our articles. We do not censor any comment content based on politics or personal opinions. So, please be patient. Your comment will be published.
[ad_2]
Source link